My Works
Filter:
- All
- HTML
- CSS
- JavaScript
- API
- Local Storage
- PHP
- MySQL
- Affinity
- WordPress
- Figma
- Student
- Professional
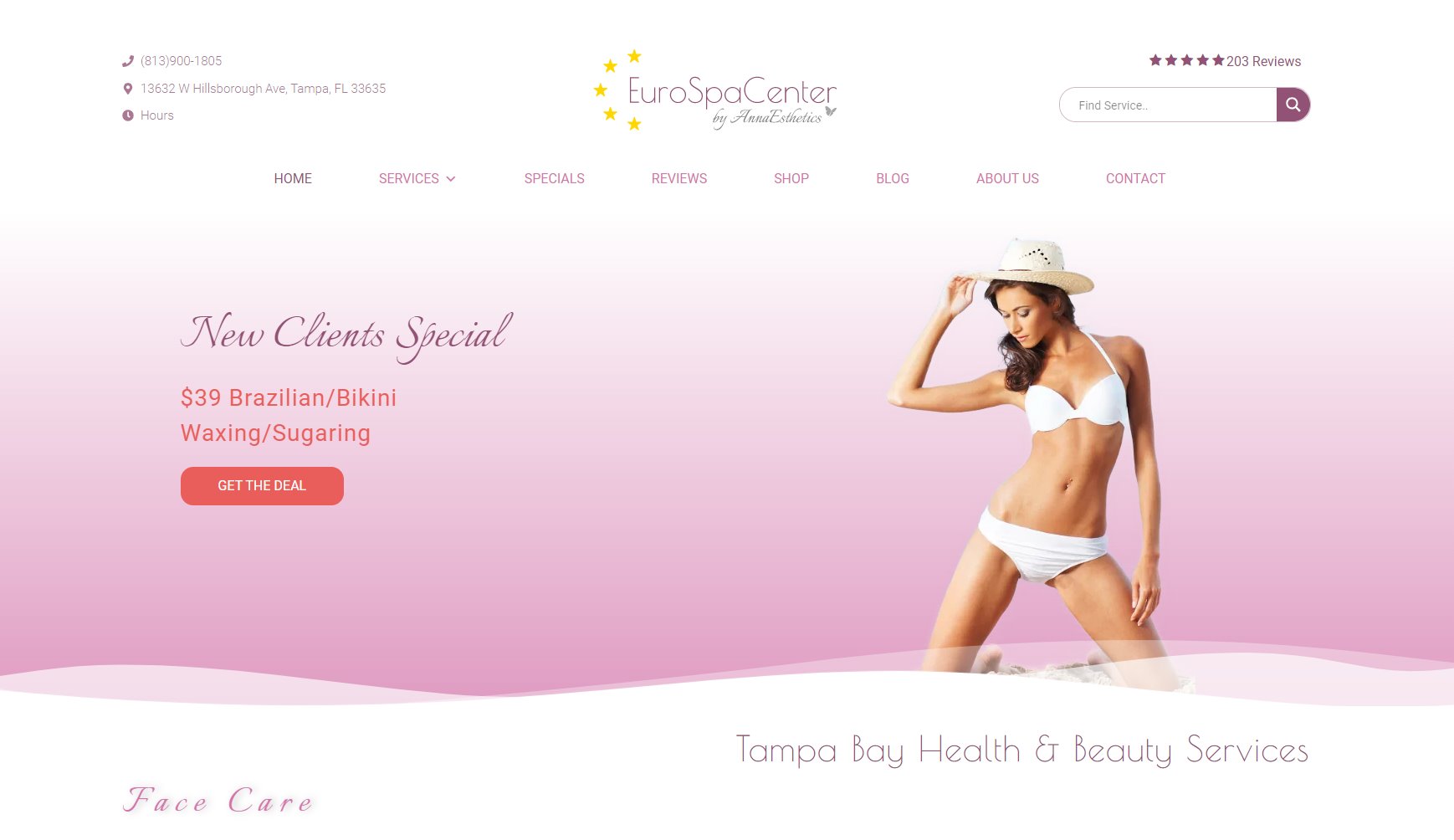
eurospa-center

EuroSpa Center
Live linkCategory:
website developmentDescription:
Beauty Salon and Day SPA Website
Website development from scratch. Custom layout and graphic design were made with Figma and Affinity Software.
CMS WordPress + Elementor. Were developed custom fields, booking system and consent forms, integrated with iPad.
HTML and CSS were used to make the website look beautiful on any device.
Skills:
HTML
CSS
WordPress
Figma
Affinity
/eurospa-center
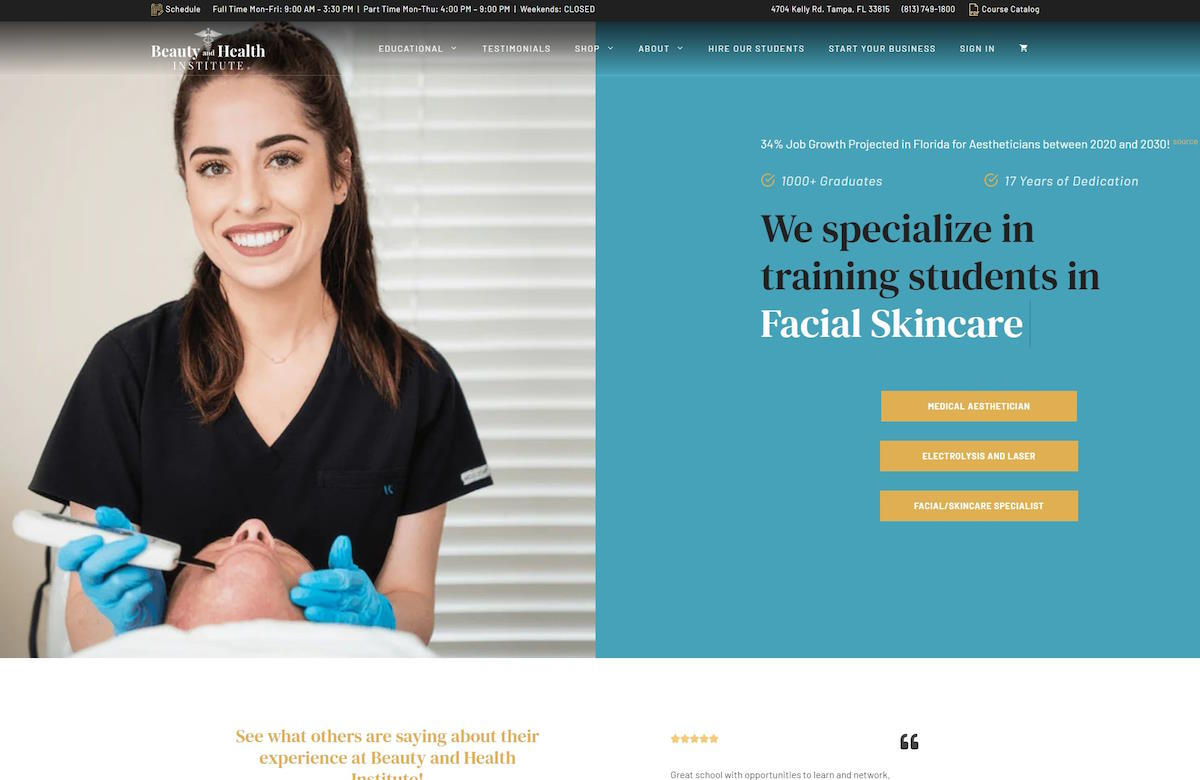
bhi-edu

Beauty & Health Institute
Live linkCategory:
website developmentDescription:
Website with Online Store for Beauty and Health Institute
Wordpress + WooCommerce.
Skills:
HTML
CSS
JavaScript
WordPress
WooCommerce
/bhi-ceu
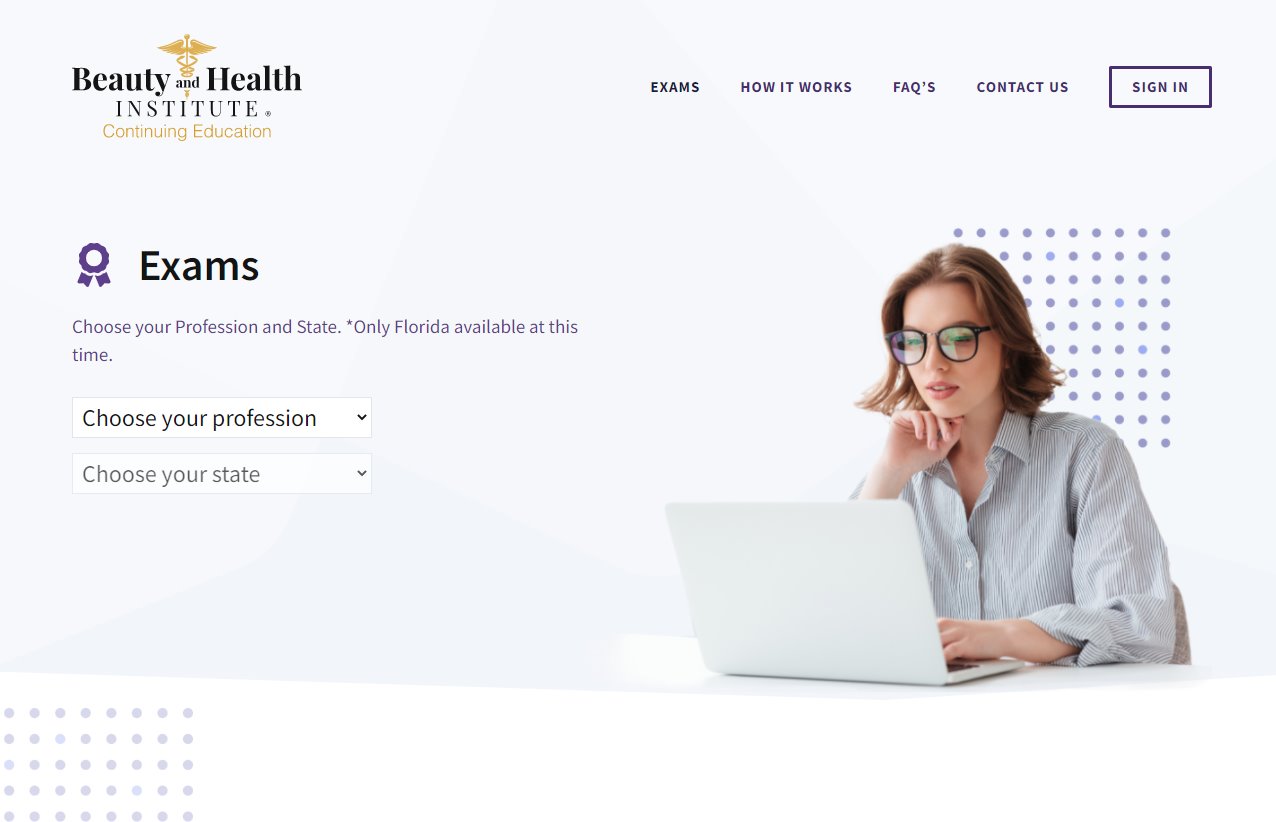
bhi-ceu

Beauty & Health Institute CEU
Live linkCategory:
website designDescription:
Continuing education online certification website
Custom website design: Figma + Affinity + WP Guttenberg
The main task was to develop a custom WordPress Plugin that let students pass Online Tests and, in case of success, paid for them online and get a Certificate, generated automatically and available for download in .pdf format. All data is kept in the database.
For plugin development was used: JavaScript, jQuery, PHP, Ajax, JSON and MySQL.
HTML and CSS were used to make the website look beautiful on any device.
Skills:
HTML
CSS
JavaScript
jQuery
PHP
MySQL
WordPress
Figma
Affinity
/bhi-ceu
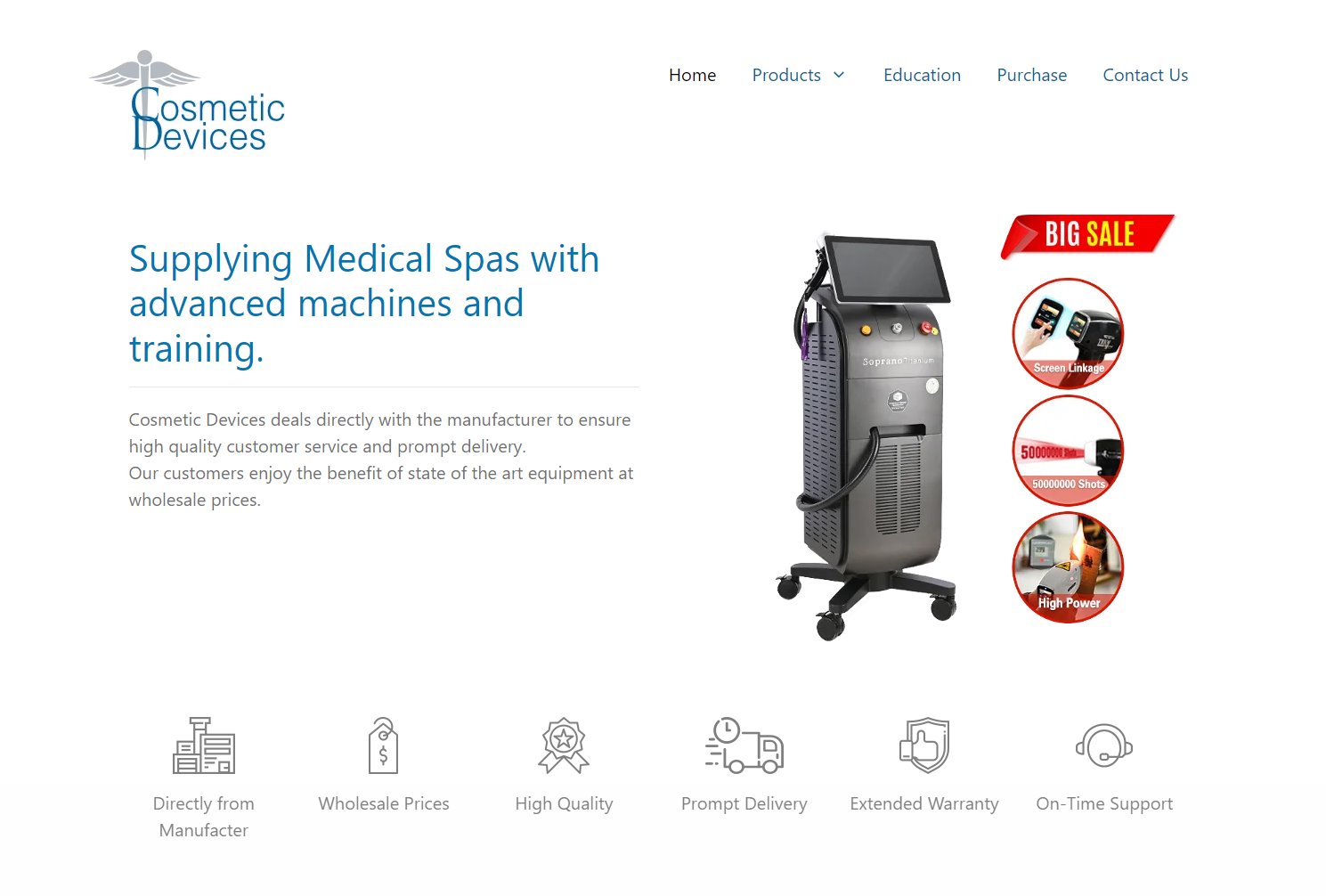
cosmetic-devices

Cosmetic Devices
Live linkCategory:
website developmentDescription:
Simple website to provide clients information about selling equipment.
Custom website design: Figma + Affinity + WP Guttenberg
HTML and CSS were used to make the website look beautiful on any device.
Skills:
HTML
CSS
WordPress
Figma
Affinity
/cosmetic-devices
sparring-mart

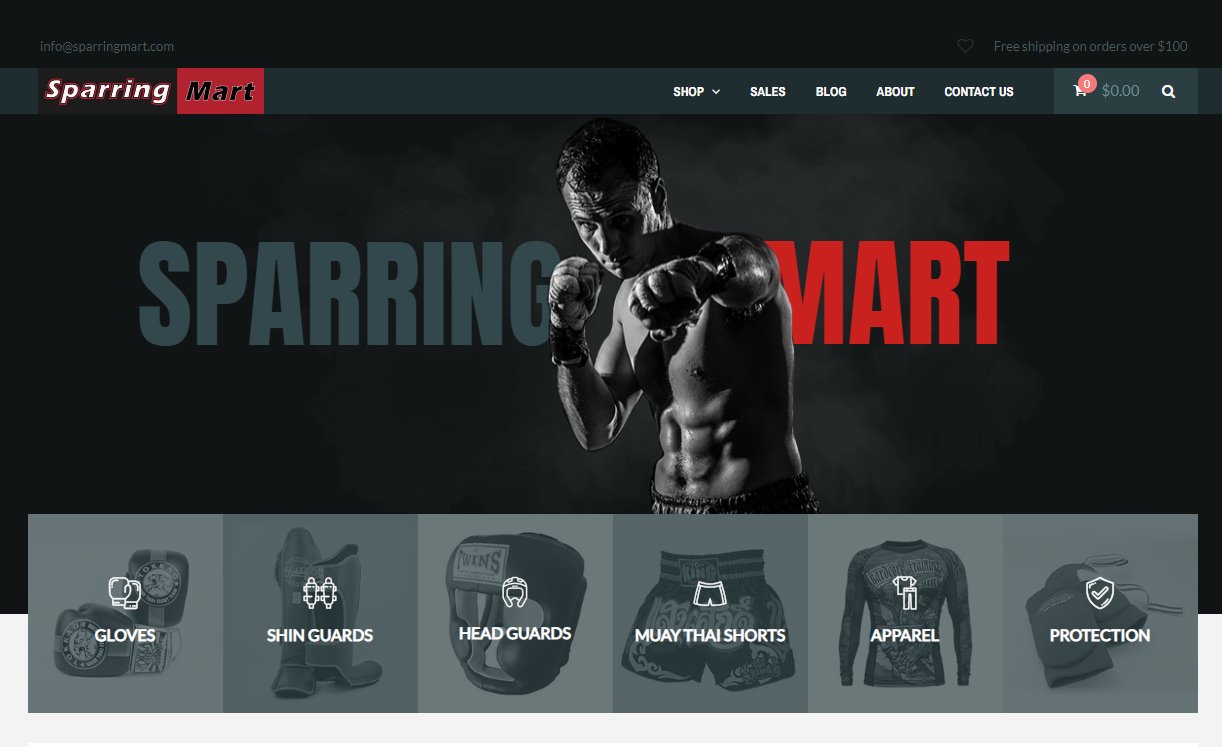
Sparring Mart
Live linkCategory:
website designDescription:
Sporting goods online store.
Wordpress + WooCommerce.
HTML and CSS were used to make the website look beautiful on any device.
Skills:
HTML
CSS
WordPress
Figma
Affinity
/sparring-mart
logotype

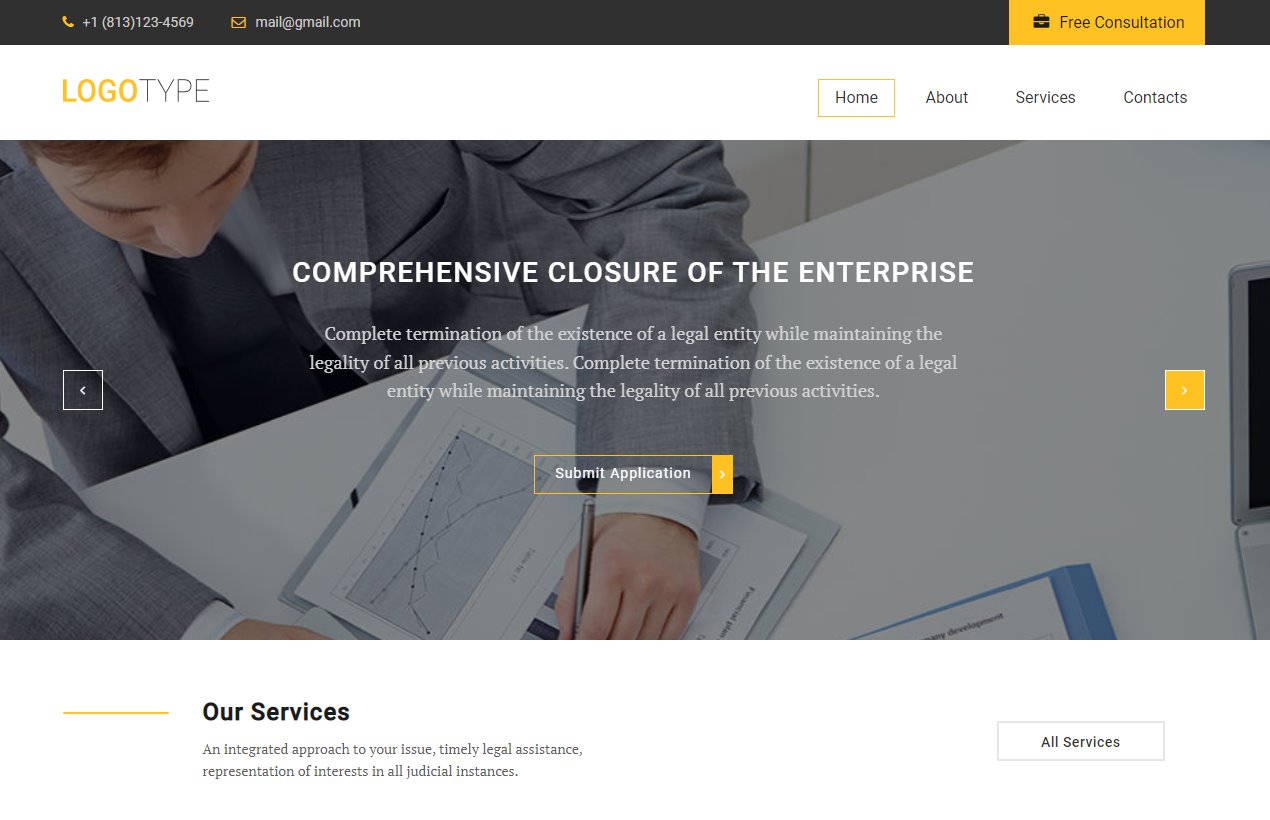
Logo Type
Live linkCategory:
student projectDescription:
Student project - Landing page HTML Layout
Learning Goals:
- Make responsive layout (Grid + Flex)
- BEM Methodology
- Make Hero Section with Slider
- Make Popup Modules
Skills:
HTML
CSS
JavaScript
Figma
/logotype
movie-watchlist

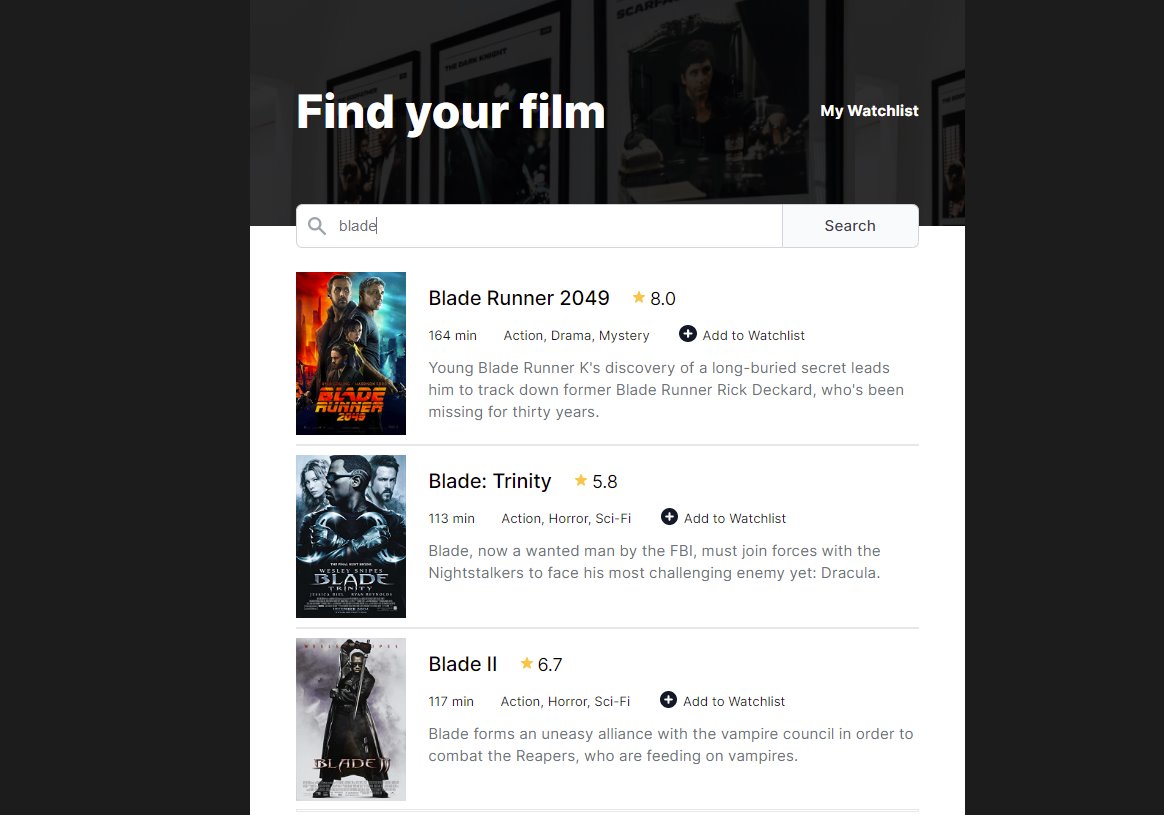
Movie Watchlist
Live linkCategory:
student projectDescription:
Student project
Task:
- Make an App, connected to the www.omdbapi.com API
- The app should provide info about movies by search query
- Users can save movies to the Watchlist
- Users can delete movies from the Watchlist
- Users can not add the same movie to the Watchlist more them one time (no duplicates)
- The watchlist should be saved in Local Storage
Learning Goals:
- Work with API
- Work with Local Storage
Skills:
HTML
CSS
JavaScript
API
Local Storage
/movie-watchlist
game-of-war

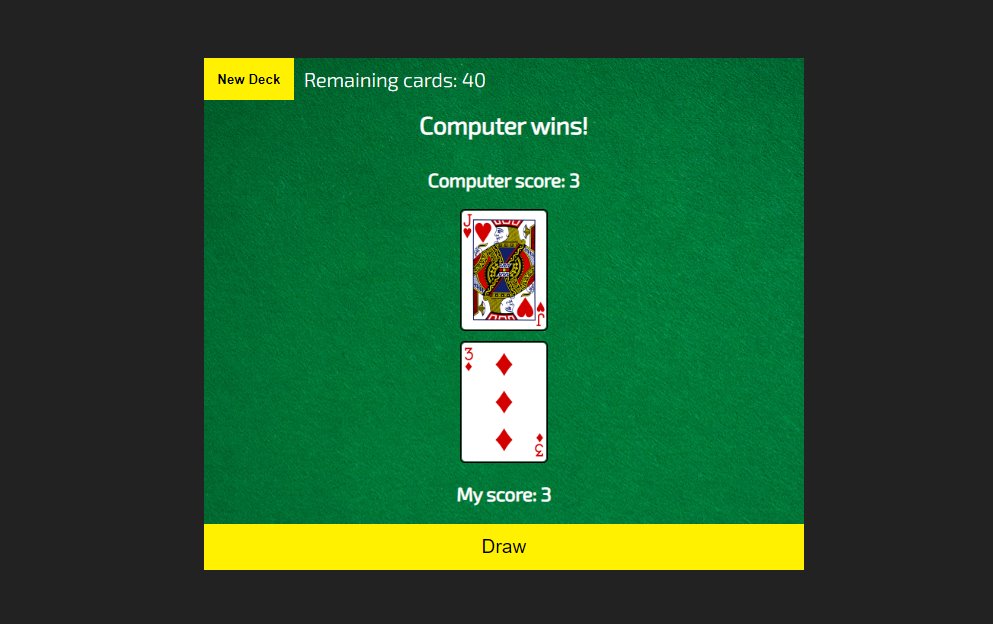
Game of War
Live linkCategory:
student projectDescription:
Student project
Task:
- Make a "Game of War" game.
- The app should get data (deck of 52 cards) through API.
- The user draws cards, one for himself and one for the computer. The bigger card win and added 1 point to score.
- The final winner will be determined once we get through all the cards in a deck.
- Click a "New Deck" button to start a new game.
Learning Goals:
- Work with API
- Work with Async JS
- JavaScript DOM Manipulating
Skills:
HTML
CSS
JavaScript
API
/game-of-war
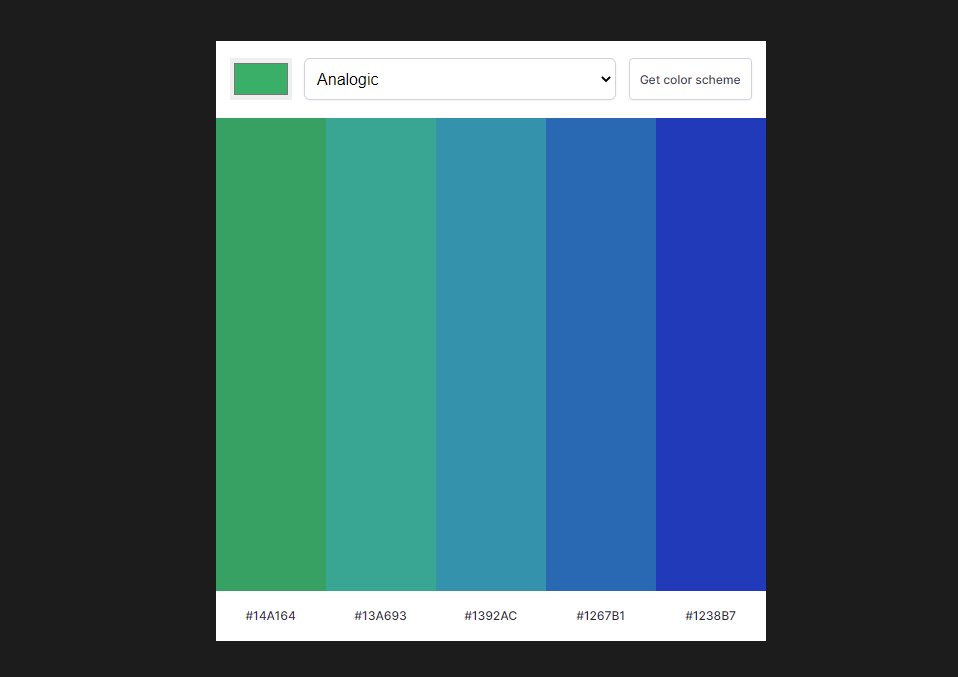
color-picker

Color Picker
Live linkCategory:
student projectDescription:
Student project
Task:
- Make an App, which works with www.thecolorapi.com API.
- The app should identify and provide friendly colors by chosen color and scheme.
- Users can copy color to the clipboard by clicking on the color's HEX value.
Learning Goals:
- Work with API
Skills:
HTML
CSS
JavaScript
API
/color-picker
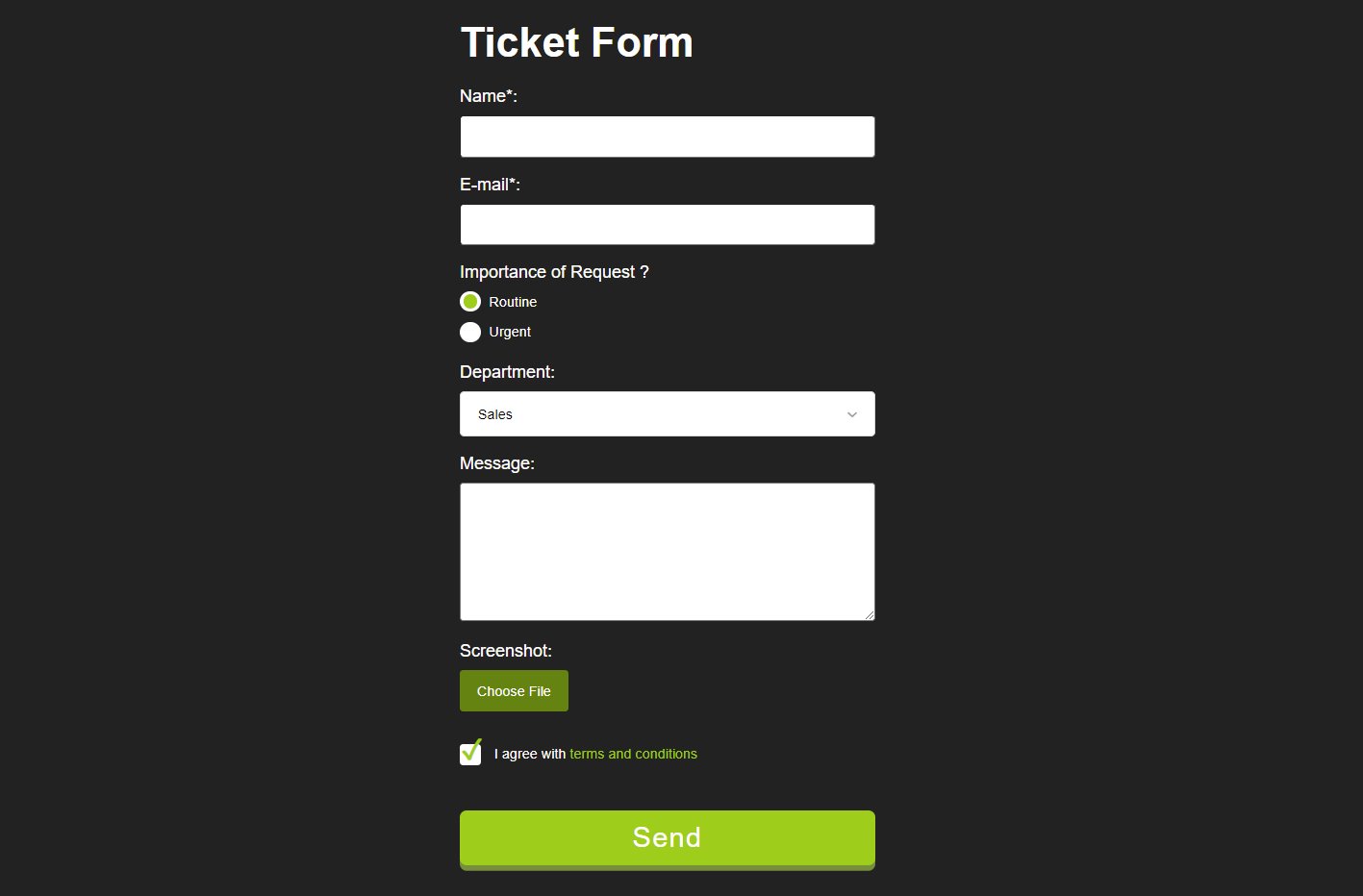
ticket-form

Ticket Form
Live linkCategory:
student projectDescription:
Student project
Learning Goals:
- Make a form with HTML and CSS
- Make custom styles for the following inputs: radio, select, file attachment and checkbox
- Integrate the form with PHP script PHPMailer to email form submission using AJAX
Skills:
HTML
CSS
JavaScript
PHP
/ticket-form
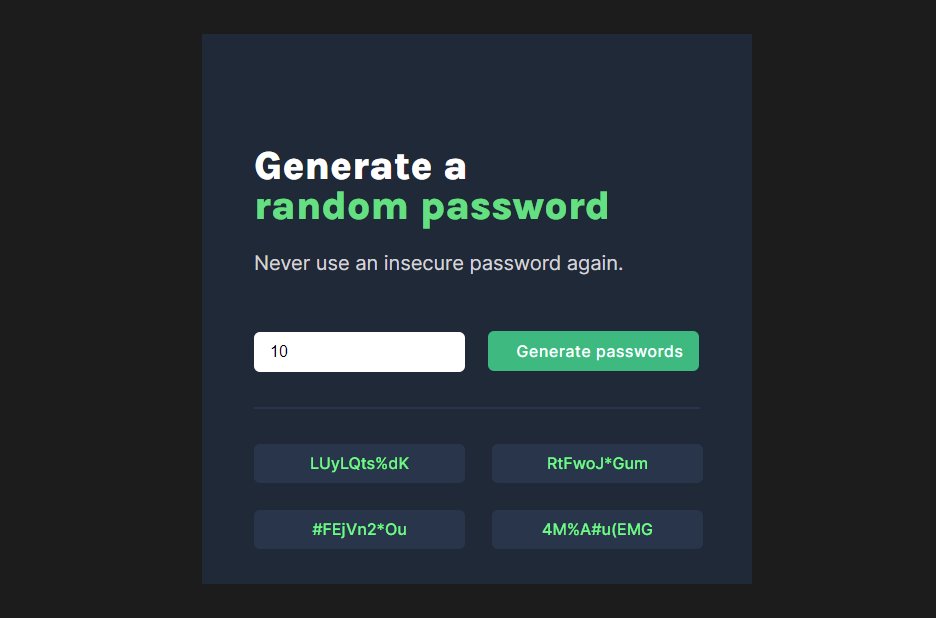
password-generator

Password Generator
Live linkCategory:
student projectDescription:
Student project
Learning Goals:
- Grid Layout
- Manipulating DOM with JavaScript
Skills:
HTML
CSS
JavaScript
/password-generator
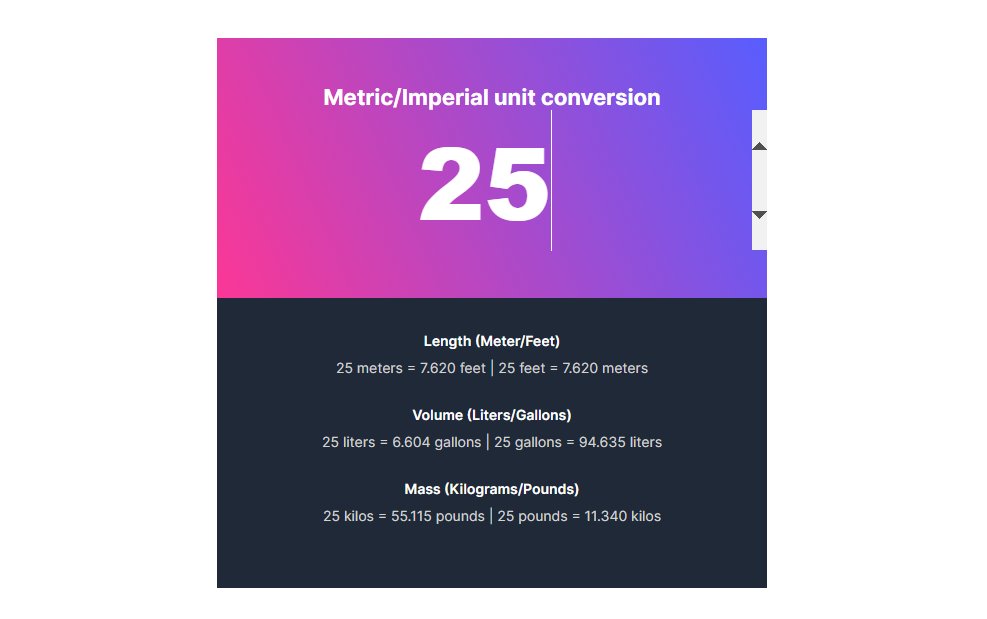
unit-converter

Unit Converter
Live linkCategory:
student projectDescription:
Student project
Metric/Imperial Unit Conversion
Learning Goals:
- Flex Layout
- Manipulating DOM with JavaScript
Skills:
HTML
CSS
JavaScript
/unit-converter
invoice-creator

Invoice Creator
Live linkCategory:
student projectDescription:
Student project
Learning Goals:
- Flex Layout
- Manipulating DOM with JavaScript
Skills:
HTML
CSS
JavaScript
/invoice-creator